Decoding Person Conduct: A Deep Dive into Web site Heatmaps
Associated Articles: Decoding Person Conduct: A Deep Dive into Web site Heatmaps
Introduction
With nice pleasure, we are going to discover the intriguing subject associated to Decoding Person Conduct: A Deep Dive into Web site Heatmaps. Let’s weave fascinating info and provide recent views to the readers.
Desk of Content material
Decoding Person Conduct: A Deep Dive into Web site Heatmaps

Within the ever-evolving panorama of net design and consumer expertise (UX), understanding how customers work together along with your web site is paramount to success. Whereas analytics platforms present helpful information on metrics like bounce price and conversion charges, they usually lack the visible context wanted to actually grasp consumer conduct. That is the place heatmaps step in, providing a strong visible illustration of consumer engagement, revealing patterns and insights that may considerably enhance web site efficiency and obtain enterprise targets.
This text will delve into the world of web site heatmaps, exploring their differing types, how they work, their purposes, and one of the best practices for using them successfully. We’ll additionally talk about the constraints of heatmaps and the right way to interpret their information precisely to keep away from drawing deceptive conclusions.
What are Web site Heatmaps?
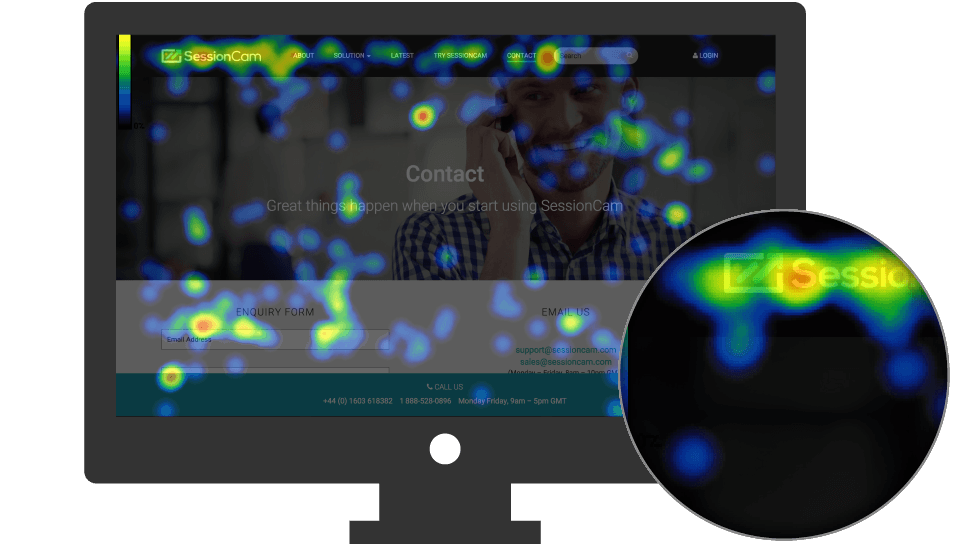
Web site heatmaps are visible representations of consumer exercise on a webpage. They sometimes use shade gradients as an instance the areas of a web page that obtain essentially the most consideration, with hotter colours (e.g., purple) indicating excessive engagement and cooler colours (e.g., blue) signifying much less interplay. These visualizations present a transparent image of the place customers click on, scroll, and spend their time, providing a granular understanding of consumer conduct that conventional analytics usually miss.
Sorts of Heatmaps:
A number of forms of heatmaps exist, every providing distinctive insights into completely different points of consumer interplay:
-
Click on Maps: These heatmaps show the place customers click on on a webpage. The depth of the colour displays the frequency of clicks in a selected space. Click on maps are significantly helpful for figuring out efficient and ineffective call-to-action (CTA) buttons, navigation components, and different interactive elements. A concentrated purple space on a CTA button signifies a excessive click-through price, whereas a cool space suggests potential issues with visibility or enchantment.
-
Scroll Maps: Scroll maps illustrate how far customers scroll down a web page. They reveal whether or not customers are participating with the complete content material or abandoning the web page earlier than reaching the underside. Lengthy pages with low scroll depth may point out points with content material group, readability, or general engagement. A scroll map can pinpoint the place customers cease scrolling, suggesting potential areas for enchancment or a have to restructure content material.
-
Transfer Maps: Also called mouse motion heatmaps, these maps monitor the motion of the consumer’s mouse cursor throughout the web page. They present the areas customers hover over, even when they do not click on. That is helpful for figuring out areas of curiosity which may not be mirrored in click on maps, revealing potential design flaws or areas the place customers are searching for info however cannot simply discover it. Transfer maps can spotlight navigational points or areas the place customers are confused about the right way to proceed.
-
Gaze Maps (Eye-Monitoring Heatmaps): These are extra superior heatmaps that require specialised eye-tracking know-how. They instantly measure the place customers’ eyes give attention to the web page, offering essentially the most exact indication of consideration. Gaze maps provide a deeper understanding of visible consideration and may reveal delicate design components that affect consumer conduct. Nonetheless, they’re usually costlier and complicated to implement than the opposite forms of heatmaps.
How Heatmaps Work:
Heatmaps are generated by monitoring consumer interactions on a web site utilizing JavaScript code snippets embedded throughout the web site’s HTML. This code data numerous occasions, comparable to clicks, mouse actions, and scrolling conduct. The collected information is then processed and visualized as a color-coded heatmap, providing a visible illustration of consumer engagement patterns.
Completely different heatmap instruments make the most of numerous algorithms to course of the info and generate the heatmaps. Some instruments could provide completely different visualization choices, comparable to density maps or clustered heatmaps, to additional improve the evaluation of consumer conduct.
Functions of Heatmaps:
Heatmaps have a variety of purposes throughout numerous points of web site optimization:
-
Enhancing Person Expertise (UX): Figuring out areas of low engagement may also help designers and builders enhance the usability and general expertise of the web site.
-
Optimizing Conversion Charges: By pinpointing the best and ineffective CTA buttons, heatmaps can information enhancements to extend conversions.
-
Enhancing Web site Design: Heatmaps can inform design decisions, serving to to create a extra intuitive and user-friendly format.
-
A/B Testing: Evaluating heatmaps from completely different variations of a webpage may also help decide which design performs higher by way of consumer engagement.
-
Enhancing Navigation: Figuring out areas the place customers wrestle to navigate may also help enhance web site construction and inside linking.
-
Content material Optimization: Understanding the place customers spend essentially the most time may also help refine content material to raised have interaction the viewers.
-
Figuring out Usability Points: Heatmaps can reveal areas the place customers are experiencing issue or confusion, offering helpful insights for troubleshooting.
Decoding Heatmap Knowledge:
Whereas heatmaps present helpful insights, it is essential to interpret the info precisely and keep away from drawing deceptive conclusions. A number of components ought to be thought of:
-
Pattern Dimension: A bigger pattern dimension offers extra dependable information. Small pattern sizes can result in inaccurate representations of consumer conduct.
-
Goal Viewers: The heatmap information ought to be analyzed within the context of the audience. Completely different consumer teams could exhibit completely different interplay patterns.
-
Contextual Components: Exterior components, comparable to time of day or system used, can affect consumer conduct and ought to be thought of when deciphering the info.
-
Correlation vs. Causation: Heatmaps present correlations between consumer conduct and web site components, however they do not essentially set up causation. Additional investigation could also be wanted to know the underlying causes for noticed patterns.
-
Limitations of Heatmaps: Heatmaps present a snapshot of consumer conduct however do not seize the complete context of consumer expertise. They need to be used together with different analytics instruments for a extra complete understanding.
Finest Practices for Utilizing Heatmaps:
-
Use A number of Heatmap Sorts: Combining completely different heatmap varieties (click on, scroll, transfer) offers a extra complete understanding of consumer conduct.
-
Phase Your Knowledge: Analyze heatmaps for various consumer segments (e.g., new vs. returning customers, cell vs. desktop customers) to establish particular conduct patterns.
-
Set Clear Objectives: Outline particular goals earlier than utilizing heatmaps to make sure the info collected is related to your targets.
-
Commonly Monitor and Analyze: Commonly monitor heatmap information to establish tendencies and make crucial changes to your web site.
-
Combine with Different Analytics Instruments: Mix heatmap information with different analytics instruments (e.g., Google Analytics) for a extra holistic view of web site efficiency.
-
Iterate and Enhance: Use heatmap information to iteratively enhance your web site design and content material, repeatedly refining the consumer expertise.
Conclusion:
Web site heatmaps are invaluable instruments for understanding consumer conduct and optimizing web site efficiency. By offering a visible illustration of consumer interactions, they provide actionable insights that may considerably enhance UX, conversion charges, and general web site success. Nonetheless, it is essential to interpret the info precisely, contemplating numerous components and utilizing heatmaps together with different analytics instruments for a complete understanding. By incorporating heatmap evaluation into your web site optimization technique, you possibly can unlock helpful insights and create a extra participating and efficient on-line expertise to your customers. The continual monitoring and iterative enhancements primarily based on heatmap information are key to sustaining a high-performing and user-friendly web site in as we speak’s aggressive digital panorama.





![[July.2024]A Deep Dive into McDonald's: decoding the earnings of the](https://uscourseimg.moomoo.com/1721975978740.jpeg?imageMogr2/quality/100/ignore-error/1)


Closure
Thus, we hope this text has offered helpful insights into Decoding Person Conduct: A Deep Dive into Web site Heatmaps. We thanks for taking the time to learn this text. See you in our subsequent article!