Mastering JavaScript’s map and forEach: Iterating with Class and Objective
Associated Articles: Mastering JavaScript’s map and forEach: Iterating with Class and Objective
Introduction
With nice pleasure, we’ll discover the intriguing matter associated to Mastering JavaScript’s map and forEach: Iterating with Class and Objective. Let’s weave fascinating info and supply recent views to the readers.
Desk of Content material
Mastering JavaScript’s map and forEach: Iterating with Class and Objective

JavaScript affords a wealthy array of strategies for manipulating information, and among the many most elementary and incessantly used are map and forEach. Each help you iterate over arrays, however they serve distinct functions and exhibit essential variations of their conduct and meant use instances. Understanding these nuances is essential to writing environment friendly and readable JavaScript code. This text delves deep into the functionalities of map and forEach, evaluating their strengths and weaknesses, and offering sensible examples for instance their functions in numerous situations.
forEach – The Easy Iterator
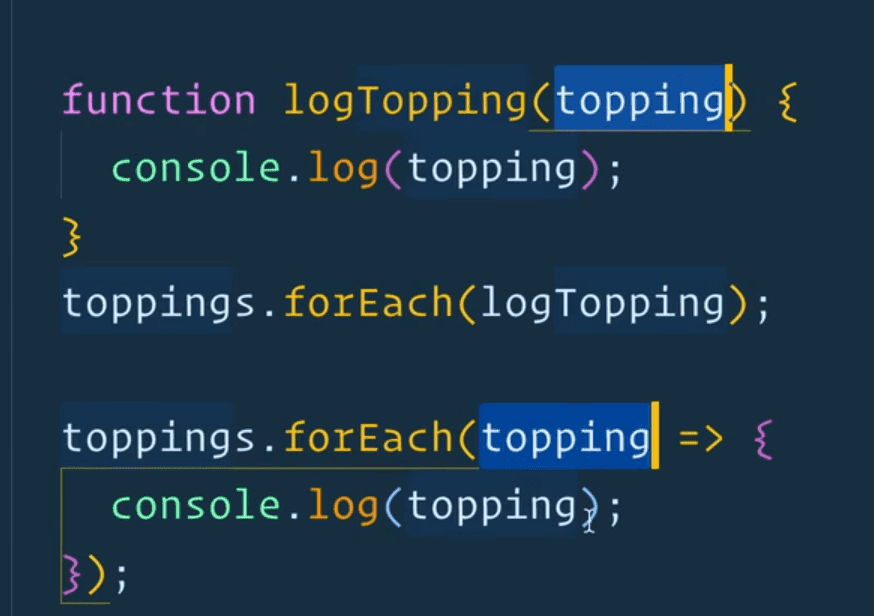
The forEach technique is an easy approach to iterate over every ingredient of an array and execute a offered perform for every ingredient. It would not return a brand new array; as an alternative, it modifies the unique array in place (if the callback perform modifies the array parts) or just executes the callback for unintended effects. Its main objective is to carry out actions on every ingredient with out the necessity to create a brand new information construction.
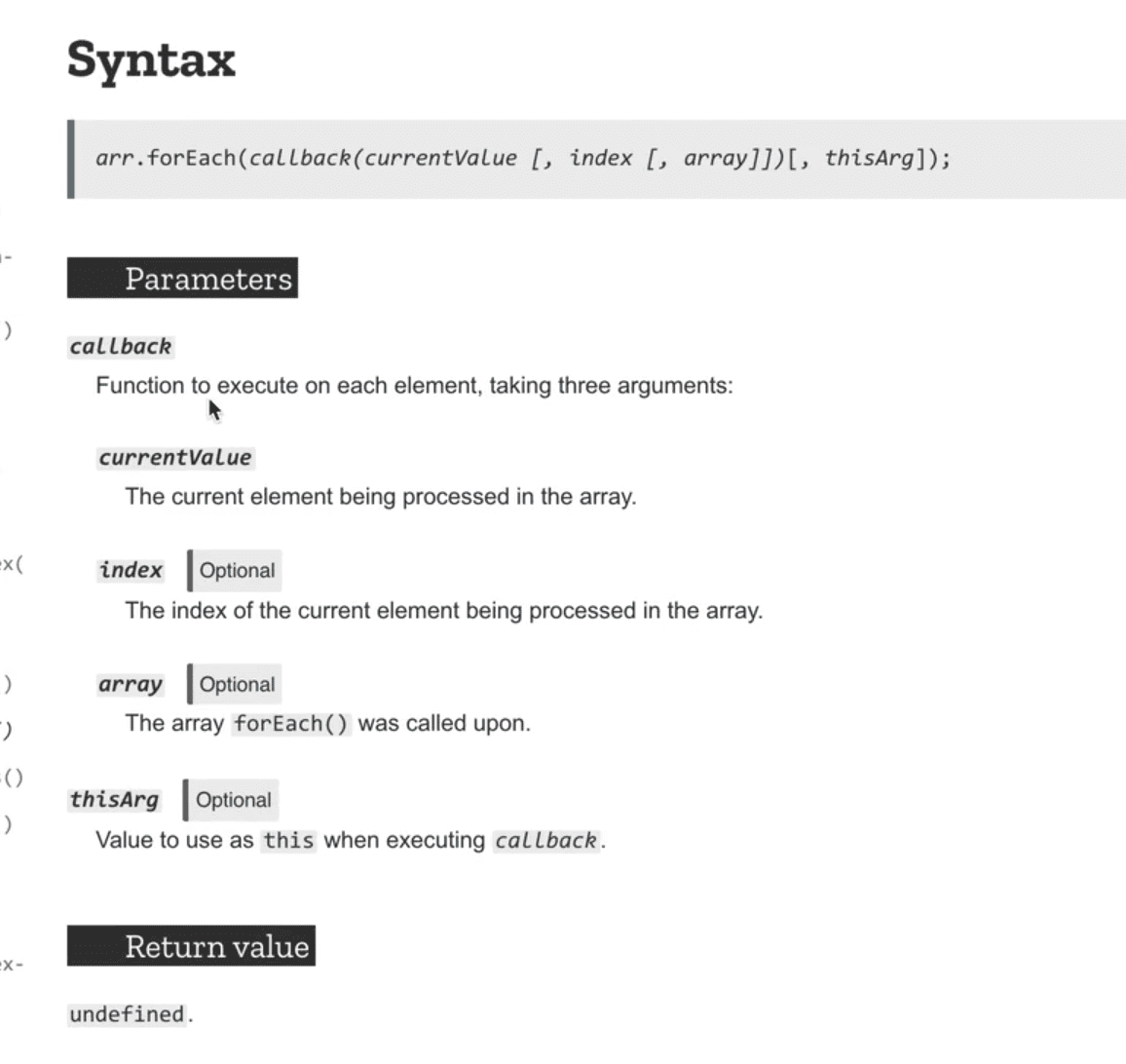
Syntax:
array.forEach(callback(currentValue[, index[, array]])[, thisArg]);-
callback: A perform that’s executed for every ingredient within the array. It receives three arguments:-
currentValue: The present ingredient being processed. -
index(optionally available): The index of the present ingredient. -
array(optionally available): The arrayforEachis being known as upon.
-
-
thisArg(optionally available): A price to make use of asthiswhen executing the callback.
Instance:
const numbers = [1, 2, 3, 4, 5];
numbers.forEach((quantity, index) =>
console.log(`Quantity at index $index: $quantity`);
);
// Output:
// Quantity at index 0: 1
// Quantity at index 1: 2
// Quantity at index 2: 3
// Quantity at index 3: 4
// Quantity at index 4: 5On this instance, forEach iterates via the numbers array, printing every quantity together with its index. Observe that forEach would not return something; it is primarily used for its unintended effects (on this case, printing to the console).
Use Circumstances for forEach:
- Performing unintended effects: Logging information, updating the DOM, making API calls based mostly on every array ingredient.
-
Modifying the unique array in place: Whereas not really helpful for immutability,
forEachcan be utilized to change the unique array straight if needed. Nevertheless, utilizing useful approaches likemapis commonly most well-liked for higher code readability and maintainability. -
Iterating with no need a brand new array: When you do not require a reworked model of the unique array,
forEachaffords a concise answer.
map – The Transformation Engine
In contrast to forEach, the map technique creates a new array populated with the outcomes of calling a offered perform on each ingredient within the calling array. It preserves the unique array untouched and returns a very new array with reworked parts. This makes map notably appropriate for useful programming paradigms the place immutability is emphasised.
Syntax:
array.map(callback(currentValue[, index[, array]])[, thisArg]);The arguments for callback, index, and array are equivalent to these in forEach. thisArg additionally serves the identical objective.
Instance:
const numbers = [1, 2, 3, 4, 5];
const squaredNumbers = numbers.map(quantity => quantity * quantity);
console.log(squaredNumbers); // Output: [1, 4, 9, 16, 25]
console.log(numbers); // Output: [1, 2, 3, 4, 5] (authentic array stays unchanged)Right here, map creates a brand new array (squaredNumbers) containing the squares of every ingredient within the numbers array. The unique numbers array stays unmodified.
Use Circumstances for map:
- Remodeling information: Creating a brand new array with modified parts (e.g., changing items, making use of formatting, performing calculations).
- Knowledge projection: Choosing particular properties from objects inside an array to create a brand new array with solely the specified properties.
- Useful programming: Sustaining immutability by creating new arrays as an alternative of modifying present ones.
-
Chaining with different array strategies:
mapseamlessly integrates with different array strategies likefilterandscale back, permitting for advanced information manipulations in a fluent model.
Evaluating map and forEach:
| Characteristic | forEach |
map |
|---|---|---|
| Return Worth | undefined |
New array with reworked parts |
| Objective | Unwanted side effects, in-place modification | Knowledge transformation, creating a brand new array |
| Immutability | Modifies the unique array (doubtlessly) | Preserves the unique array |
| Useful | Much less useful, procedural in nature | Extremely useful, promotes immutability |
| Chaining | Can’t be chained with different array strategies straight | May be chained with different array strategies |
Superior Examples and Use Circumstances:
Let’s discover extra advanced situations to focus on the sensible functions of map and forEach.
1. Knowledge Transformation with Objects:
Suppose you could have an array of objects representing merchandise:
const merchandise = [
name: "Shirt", price: 25, category: "Clothing" ,
name: "Pants", price: 40, category: "Clothing" ,
name: "Laptop", price: 1200, category: "Electronics"
];Utilizing map, you possibly can simply create a brand new array containing solely the product names:
const productNames = merchandise.map(product => product.title);
console.log(productNames); // Output: ["Shirt", "Pants", "Laptop"]Or, you could possibly create a brand new array with discounted costs:
const discountedProducts = merchandise.map(product => (
...product,
discountedPrice: product.worth * 0.9 // 10% low cost
));
console.log(discountedProducts);2. Chaining with filter and scale back:
map works exceptionally effectively when chained with different array strategies like filter and scale back. As an illustration, let’s filter merchandise from the merchandise array belonging to the "Clothes" class after which calculate the overall discounted worth:
const totalClothingDiscount = merchandise
.filter(product => product.class === "Clothes")
.map(product => product.worth * 0.9)
.scale back((sum, worth) => sum + worth, 0);
console.log(totalClothingDiscount); // Output: 58.5 (25 * 0.9 + 40 * 0.9)This showcases the ability of mixing map with different useful strategies for elegant and environment friendly information processing.
3. Dealing with Asynchronous Operations with map (Guarantees):
Whereas forEach is usually appropriate for synchronous operations, map may be successfully used with guarantees to deal with asynchronous duties concurrently. Think about making API calls to fetch information for every product:
const fetchProductDetails = (product) =>
return new Promise(resolve =>
setTimeout(() =>
resolve(...product, particulars: `Particulars for $product.title`);
, 1000); // Simulate API name delay
);
;
Promise.all(merchandise.map(fetchProductDetails))
.then(updatedProducts => console.log(updatedProducts));This code makes use of map to create an array of guarantees, then Promise.all waits for all guarantees to resolve earlier than logging the up to date merchandise array with fetched particulars.
Conclusion:
Each map and forEach are important instruments in a JavaScript developer’s arsenal. forEach excels in conditions requiring easy iteration and unintended effects, whereas map shines when reworking information and creating new arrays, selling a useful and immutable programming model. Choosing the proper technique is dependent upon the precise process and the specified consequence. Understanding their distinct traits empowers you to put in writing cleaner, extra environment friendly, and maintainable JavaScript code. By leveraging the ability of each strategies, you possibly can considerably improve your means to control and course of information successfully. Bear in mind to think about immutability and the readability of your code when making your selection between map and forEach.







Closure
Thus, we hope this text has offered invaluable insights into Mastering JavaScript’s map and forEach: Iterating with Class and Objective. We thanks for taking the time to learn this text. See you in our subsequent article!
